Harjutus 6. Peekon API kasutamine
Bacon Ipsum on tasuta API, mis genereerib juhuslikult kalatäideteksti (kohatäiteteksti), mis põhineb lihasõnadel, nagu “peekon”, “sink” jne. Seda kasutavad veebiarendajad ja disainerid veebisaitide ja rakenduste loomisel tekstiplokkide ajutiseks täitmiseks.
- Ava veebilehitsejas Code Sandbox sait
- Vali Official Templates alt static
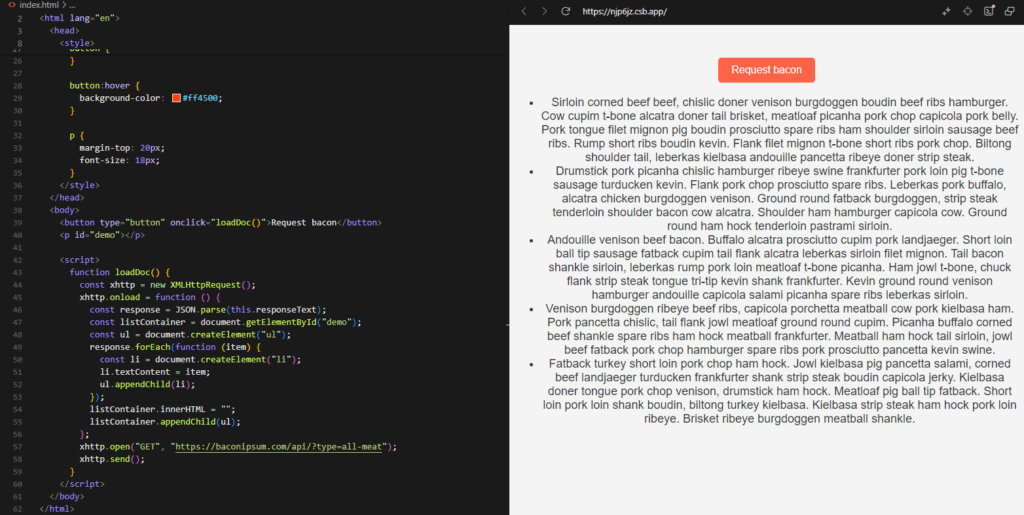
- Kirjuta pildil olev kood index.html faili. Alustuseks kasuta HTML trafaretti (hüüumärk ja tab klahv)
- Lõpptulemuseks peaksid saama andmeid peekoni kohta
- Salvesta fail CTRL + S

Kood index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Styled Template</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
text-align: center;
margin-top: 50px;
}
button {
background-color: #ff6347;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #ff4500;
}
p {
margin-top: 20px;
font-size: 18px;
}
</style>
</head>
<body>
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function () {
const response = JSON.parse(this.responseText);
const listContainer = document.getElementById("demo");
const ul = document.createElement("ul");
response.forEach(function (item) {
const li = document.createElement("li");
li.textContent = item;
ul.appendChild(li);
});
listContainer.innerHTML = "";
listContainer.appendChild(ul);
};
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat");
xhttp.send();
}
</script>
</body>
</html>
Request bacon
Harjutus 8. XML faili kuvamine js lehel
Extensible Markup Language (XML) is a markup language and file format for storing, transmitting, and reconstructing arbitrary data. It defines a set of rules for encoding documents in a format that is both human-readable and machine-readable.
Kood index.js
function loadXMLDoc() {
let xmlhttp = new XMLHttpRequest(); //uus päring
xmlhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
//статус запроса выполнен
getGameDetails(this);
}
};
xmlhttp.open("GET", "src/games.xml", true); //ava xml fail
xmlhttp.send();
}
function getGameDetails(xml) {
//saame andmed xml failis
const xmlDoc = xml.responseXML;
let tableRows = "<tr><th>Title</th><th>Price</th><th>Platforms</th></tr>"; //on liisatud andmet tüübid
let gameElements = xmlDoc.getElementsByTagName("game"); //
for (let i = 0; i < gameElements.length; i++) {
tableRows +=
"<tr><td>" +
gameElements[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +
"</td><td>" +
gameElements[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +
"</td><td>";
let platforms = gameElements[i].getElementsByTagName("platform");
for (let j = 0; j < platforms.length; j++) {
tableRows += platforms[j].childNodes[0].nodeValue + "/";
}
tableRows += "</td></tr>";
}
document.getElementById("xmlTable").innerHTML = tableRows;
}
document.getElementById("app").innerHTML = `<table id="xmlTable"></table>`;
loadXMLDoc();kood games.xml
<?xml version="1.0" encoding="UTF-8"?><br><gamelist><br> <game><br> <title lang="en">Hearthstone</title><br> <price>Free</price><br> <platforms><br> <platform>PC</platform><br> <platform>ios</platform><br> </platforms><br> </game><br> <game><br> <title lang="en">Minecraft</title><br> <price>10.99</price><br> <platforms><br> <platform>xbox</platform><br> <platform>pc</platform><br> </platforms><br> </game><br> <game><br> <title lang="en">Dota 2</title><br> <price>life</price><br> <platforms><br> <platform>PC</platform><br> <platform>android</platform><br> </platforms><br> </game><br></gamelist><br><br><br>
10 Harjutus Saada email Github push-imisel.
GitHubi teated aitavad teil jälgida tegevust seoses repositooriumidega, mida jälgite või milles osalete.
- Looge tühi repo.
- Kloonige see repo endale arvuti.
- Loo repo kausta kaks kausta struktuuriga: “.github/workflows”
- Loo workflows kausta YAML fail. Pane nimeks näiteks mail-on-push.yml.


- Lisage dawidd6/action-send-mail Github e-maili saatja YAML faili:

YAML fail
name: Send email on push
on:
push:
branches:
- main # Kontrollib, kas push on tehtud 'main' harusse
jobs:
mail_on_push:
runs-on: ubuntu-latest
steps:
- name: Send mail
# kasutatakse GitHubi tegevust e-kirjade saatmiseks
uses: dawidd6/action-send-mail@v3
with:
# SMTP serveri aadress ja port Gmaili jaoks
server_address: smtp.gmail.com
server_port: 465
# kasutajanimi ja parool, mis on salvestatud GitHubi saladustesse
username: ${{ secrets.MAIL_USERNAME }}
password: ${{ secrets.MAIL_PASSWORD }}
subject: "Push Notification for ${{ github.repository }} on branch ${{ github.ref }}"
to: "veronika.milovzorova@gmail.com"
body: |
Tehti push järgmisele repositooriumile: ${{ github.repository }} harusse: ${{ github.ref }}.
**Detailid:**
- Commit: ${{ github.sha }}
- Commiti sõnum: ${{ github.event.head_commit.message }}
- Commiti autor: ${{ github.event.head_commit.author.name }} ({{ github.event.head_commit.author.email }})
- Pusher: ${{ github.event.pusher.name }}
- **Pushi kuupäev ja aeg**: ${{ github.event.head_commit.timestamp }}
Vaata commit'i GitHubis: [Commiti link](${{ github.event.head_commit.url }})
# saatja nimi, mis kuvatakse e-kirjas
from: Github ActionsHarjutus 11
WebSocket API on täiustatud tehnoloogia, mis võimaldab avada kahepoolse interaktiivse suhtlussessiooni kasutaja brauseri ja serveri vahel.
Milleks see on vaja? – Esiteks, et luua enda oma chat, kus võime suhelda omavahel ja/või võime lisada seda oma töökahal, et jälgida seisukorra (nt: tarkvaraarendamisel, kui on tehtud mingi osa – anname teada teistele, et see on tehtud)
- Looge kaust ja kolm faili: index.html, index.js, style.css
- Pääsete sellele terminali kaudu ligi. Seejärel kirjutage npm init
Kood index.html
<!doctype html><br><form name="publish"><br> <input type="text" name="message" maxlength="50"/><br> <input type="submit" value="Send"/><br></form><br><br><div id="messages"></div><br><br><script><br> let <em>url </em>= <em>location</em>.host == 'localhost' ?<br> 'ws://localhost:8080/ws' : <em>location</em>.host == 'javascript.local' ?<br> `ws://javascript.local/article/websocket/chat/ws` : // dev integration with local site<br> `wss://javascript.info/article/websocket/chat/ws`; // prod integration with javascript.info<br> //loome objekti koos veebisoketiga<br> let <em>socket </em>= new WebSocket(<em>url</em>);<br><br> // sõnumi saatmine vormile<br> <em>document</em>.forms.publish.onsubmit = function() {<br> let outgoingMessage = this.message.value;<br><br> <em>socket</em>.send(outgoingMessage);<br> return false;<br> };<br><br> // töödelda sissetulevaid sõnumeid<br> <em>socket</em>.onmessage = function(event) {<br> let incomingMessage = event.data;<br> showMessage(incomingMessage);<br> };<br> //kui kasutaja on socket'i sulgenud, kirjutame sellest konsooli.<br> <em>socket</em>.onclose = event => <em>console</em>.log(`Closed ${event.code}`);<br><br> // Näita sõnumeid div#messages<br> function showMessage(message) {<br> let messageElem = <em>document</em>.createElement('div');<br> messageElem.textContent = message;<br> <em>document</em>.getElementById('messages').prepend(messageElem);}<br></script>Kood style.css
body {
font-family: Arial, sans-serif;
background-color: #f9f9f9;
margin: 0;
padding: 20px;
}
form {
margin-bottom: 20px;
}
input[type="text"] {
width: 70%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type="submit"] {
padding: 8px 16px;
font-size: 14px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #45a049;
}
#messages {
margin-top: 20px;
}
#messages div {
background-color: #e1f5fe;
padding: 10px;
margin-bottom: 10px;
border-radius: 4px;
box-shadow: 0 1px 2px rgba(0,0,0,0.1);
} 

H1: REST API demo käima saatmine
Teooria
REST API – REST on mittekohustuslikke soovitusi (best practices), kuidas hästikäituvad rakendused võiksid andmeid üle veebi (see tähendab kasutades HTTP protokolli) vahetada ja igal veebiteenuse ehitajal on RESTist oma spetsiifiline nägemus
Kood index.js
const express = require('express'); // Laadib sisse Express.js raamistiku, mis on populaarne Node.js põhine raamistik API-de tegemiseks.
const cors = require('cors'); // Laadib sisse cors paketi, mis võimaldab saata nn CORS päised päringu vastustega kaasa, mis lubavad API-t kasutada brauserist, juhul kui API server ja brauseris töötav kliendirakendus ei ole serveeritud ühest ja samast asukohast.
const app = express(); // Initsialiseerib Express raamistiku (tekib app objekt)
app.use(cors()); // Ütleb Expressile, et iga sissetuleva HTTP päringu puhul töödeldaks seda cors() funktsiooniga, mis lisab vastusesse CORS päised.
app.use(express.json()) // Ütleb Expressile, et iga sissetuleva HTTP päringu puhul töödeldaks seda express.json(( funktsiooniga, mis analüüsib päringu keha ja kui seal on JSON, siis loeb JSONist parameetrid req.body objekti)
const widgets = [
{ id: 1, name: "Cizzbor", price: 29.99 },
{ id: 2, name: "Woowo", price: 26.99 },
{ id: 3, name: "Crazlinger", price: 59.99 },
] // Defineerivad widgets nimelise massiivi, millel on 3 liiget, mis on objektid, millel on 3 atribuuti: id, name ja price. Widget on kohatäite nimetus geneerilisele tootele. Näiteks kui meil oleks filmide andmebaas, siis oleks widget asemel vaja kasutada sõna movie.
app.get('/widgets', (req, res) => {
res.send(widgets)
}) // Defineerivad lõpp-punkti GET /widgets päringule, mis saadab vastusena terve widgets massiivi.
app.get('/widgets/:id', (req, res) => {
if (typeof widgets[req.params.id - 1] === 'undefined') {
return res.status(404).send({ error: "Widget not found" })
}
res.send(widgets[req.params.id - 1])
}) // Defineerivad lõpp-punkti GET /widgets/id päringule, mis saadab vastusena selle id-ga vastaneva vidina widgets massiivist. Kui päringul on selline id, mida widgets massiivis ei ole defineeritud, saadetakse tagasi veateade “Widget not found”.
app.post('/widgets', (req, res) => {
if (!req.body.name || !req.body.price) {
return res.status(400).send({ error: 'One or all params are missing' })
}
let newWidget = {
id: widgets.length + 1,
price: req.body.price,
name: req.body.name
}
widgets.push(newWidget)
res.status(201).location('localhost:8080/widgets/' + (widgets.length - 1)).send(
newWidget
)
}) // Defineerivad lõpp-punkti POST /widgets päringule, mis lisab kollektsiooni uue widgeti. Kontrollivad, et päringul oleks kõik kohustuslikud parameetrid, ja defineerivad uue vidina massiivis.
app.listen(8080, () => {
console.log(`API up at: http://localhost:8080`)
}) // Kutsutakse välja meetod listen(), määratakse port 8080 ja prinditakse konsoolile aadress, millel on rakendus kättesaadav.


- Pärast neid samme on võimalik avada kaks eraldi linki nii kasutaja kui ka serveri poolelt. See võimaldab meil jälgida, kuidas sõnumid reaalajas edastatakse ja vahetatakse nende kahe vahel, pakkudes võimalust jälgida suhtlust vahetult hetkel, mil see toimub.

Harjutus 12. Genereerimine turvalist räsi
Turvaline räsi on ühe suunaline krüptograafiline funktsioon, mis teisendab sisendi (nt tekst, fail või parool) fikseeritud pikkusega andmeplokiks. Seda kasutatakse turvalisuse tagamiseks, sest räsist ei ole võimalik sisendit tagasi arvutada ning iga väiksemgi muutus sisendis toob kaasa täiesti erineva räsiväärtuse. Turvaline räsi peab vastama mitmele kriteeriumile:
- Paigaldada bcrypt käsuga
npm install bcrypt


- Anna real 2 muutuja
myPasswordväärtuseks mingi tekst, mis on sinu parooliks



- Muuda
genSaltSyncparameetris rounde ning vaata, mis juhtub
